Recently, an audit of the Teaching Vacancies service was conducted to understand how we could make the service more accessible. The website was tested against the Web Content Accessibility Guidelines (WCAG) 2.2 Level AA standards, by user journey testing with assistive technologies. We have made some changes across the website to ensure it’s more inclusive.
# Key changes
Issues were organised into themes and then the WCAG guidelines conformance levels (A,AA,AAA). In total, we have resolved an estimate of 50 accessibility issues across the website.
# Heading structure
On some of the pages, there were missing and skipped headers. We have now resolved all heading structure issues to improve the way people using assistive technology can navigate the site.
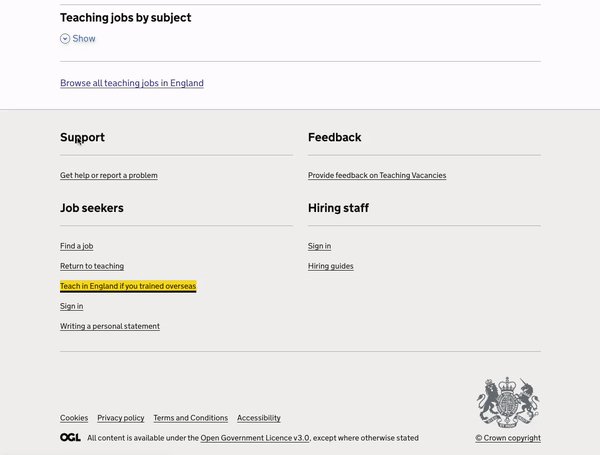
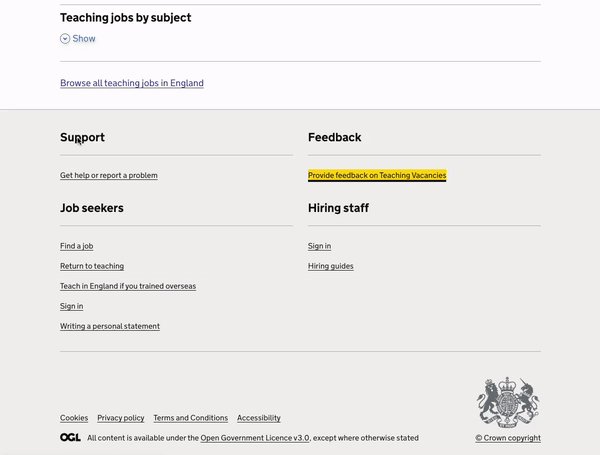
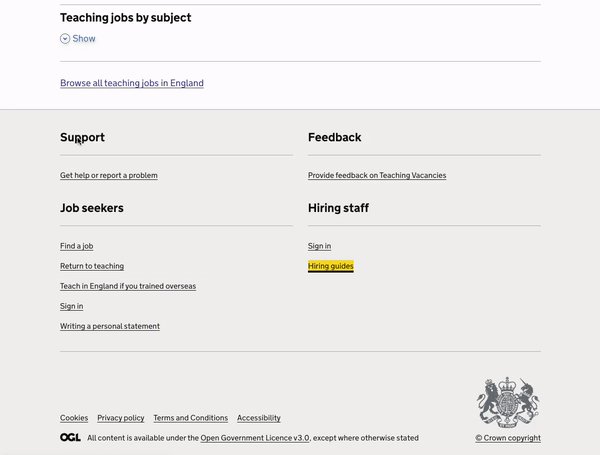
# Footer focus order
We have redesigned the footer tab sequence to follow the read-order of top to bottom, instead of focussing from left to right. Additionally, within the footer, the focus indicator is now sufficient and is consistent with the rest of the website.
# Missing ARIA landmarks
On all tested pages, specific content was not contained within an ARIA landmark, for example, the breadcrumbs component. All duplicate and missing landmarks have now been resolved to help assistive technology users orient themselves on pages across the website.
# Redundant alternative text
On the job and job listing pages, there was decorative imagery which had alternative text. This alternative text has now been removed as the information was already provided within the text which sits alongside it. Screen readers will now bypass this so it doesn’t cause repetition.
# Screen reader compatibility
While testing with Mac OS VoiceOver, an issue was found with the skip to main content link at the start of each page when the cookie banner was present. There were also issues with separators and hidden words being announced by the screen reader and the toggle bullet points button becoming unresponsive while iOS VoiceOver was enabled.
The cookie banner functionality and page hierarchy has been changed when present to ensure users can now use the skip to main content link correctly.
The code to display separators across the website has also been changed to prevent them being annouced to people using VoiceOver.
We’re currently exploring a re-design of the toggle bullet points button to ensure the design is more inclusive.
# User needs
Need HN001
ValidatedAs a hiring staff user
I need to be able to create a job listing
So that jobseekers can find jobs at my school
Need JN001
ValidatedAs a jobseeker
I need to easily understand a job listing
So that I know whether it’s suitable
# Screenshots
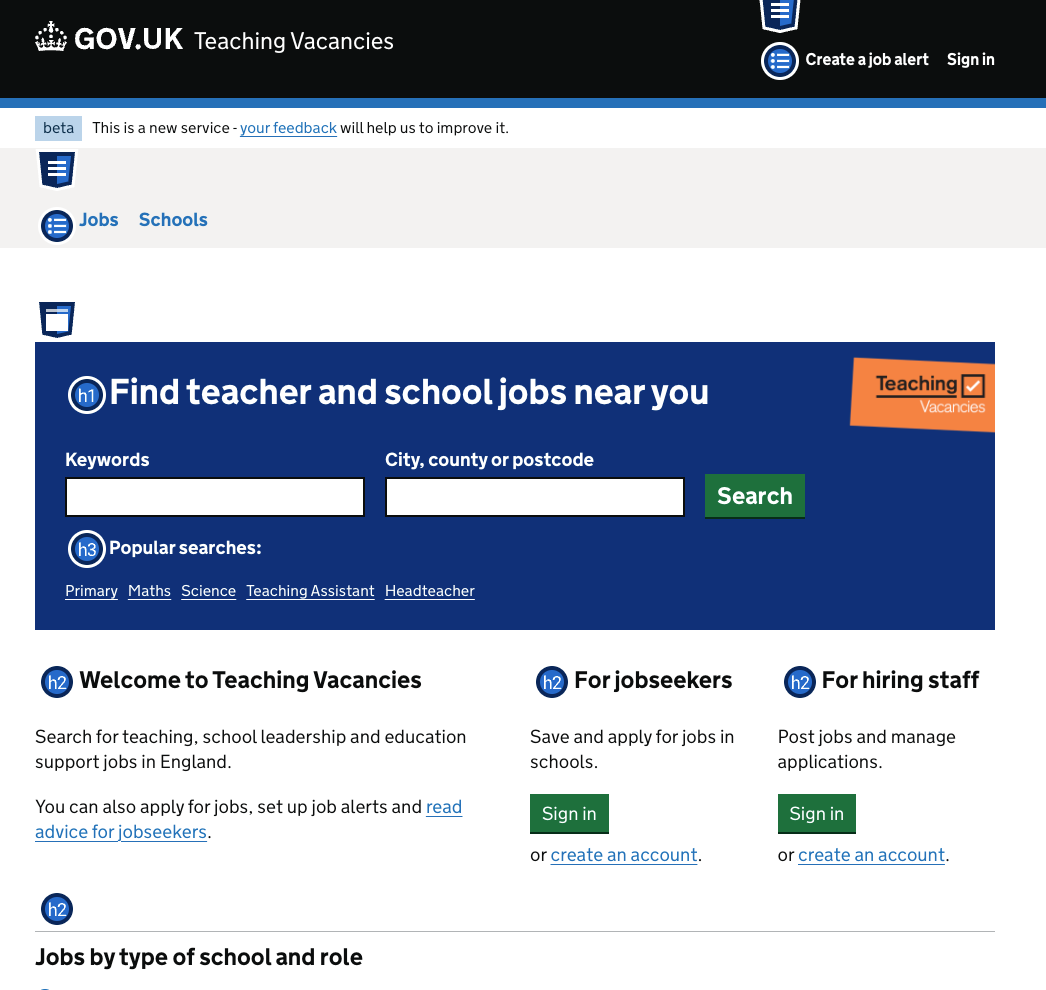
- An example of the heading level being skipped from H1 to H3 on the Teaching Vacancies home page prior to being resolved.
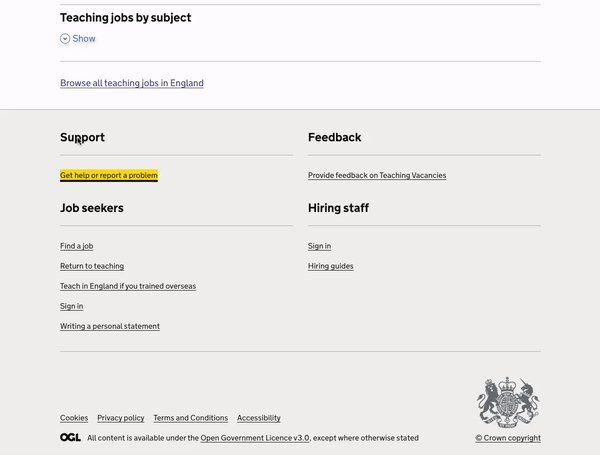
- A GIF showing the improved tab sequence on the footer of the service.
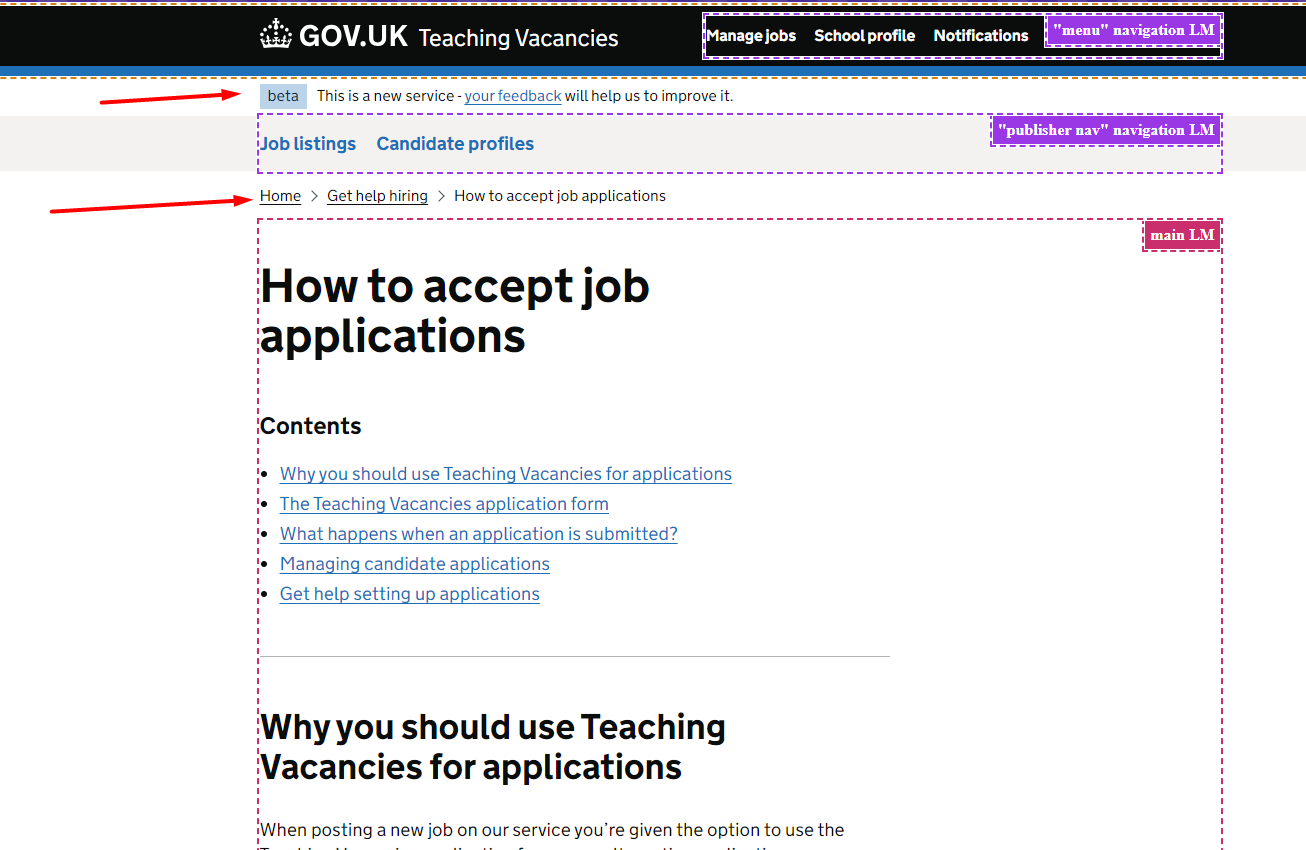
- An example of landmarks on the page that were not clear, such as the breadcrumb component, which has since been resolved.
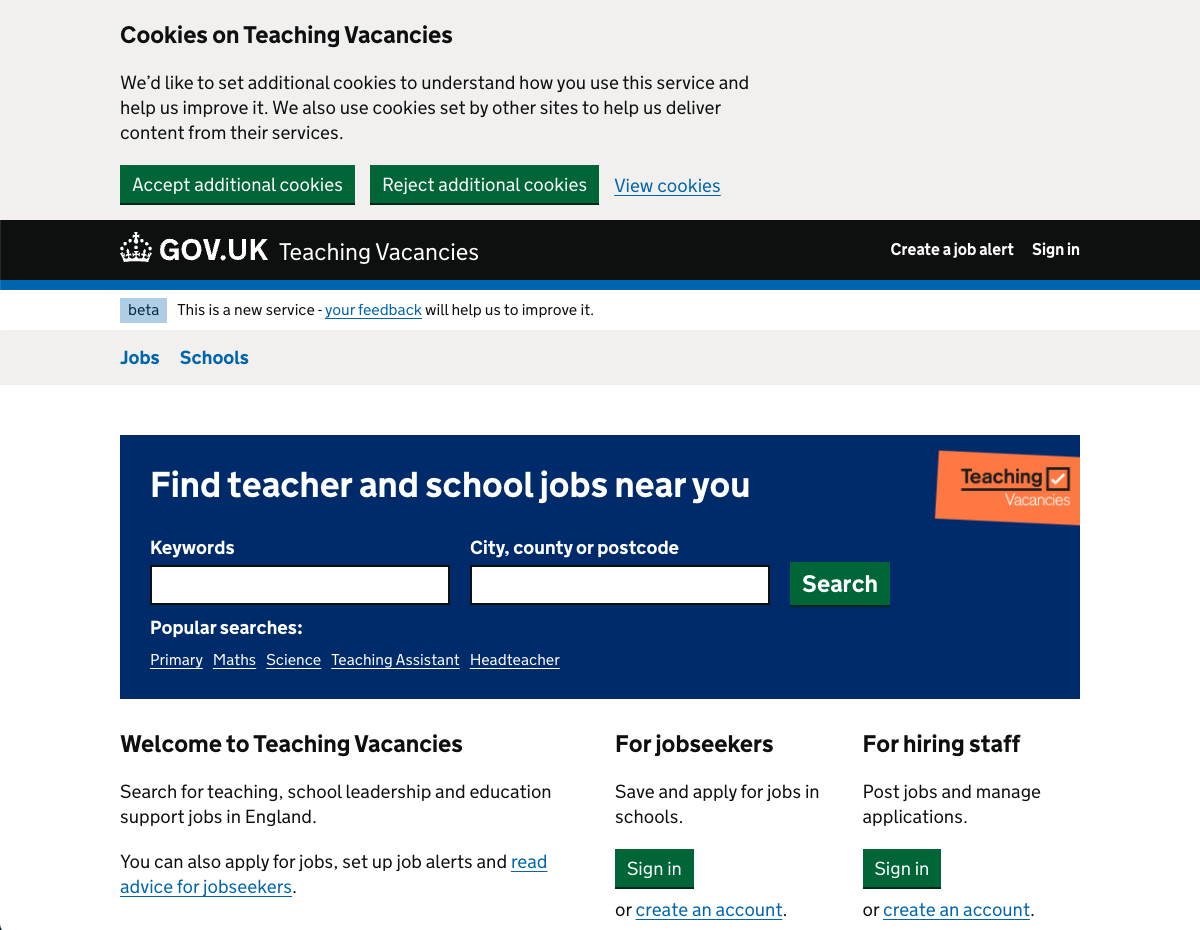
- The cookie banner will now be positioned near the top of the page hierarchy when present.